ポケモンGO周辺サービスのレッドオーシャン感

ポケモンGoの攻略サイトやら掲示板やら作ればお小遣い稼ぎできるかなーと思って、調べてみたらもう既にかなりあった。



まあ、そりゃそうなるか。 やっぱりみんな考えることは一緒&こういう時に早く動くのは大事だなーと
設計について參考にしたページ
自分用にメモ。
fivestar/php-rentacar: http://gihyo.jp/book/2012/978-4-7741-5082-6
レイヤー設計とか、オブジェクト指向とか、DDDとか、その辺 - まっつんの日記
ぶいてく: 【雑記】 そろそろMVCモデルについて一言いっておくか
PHP Mentors -> DDD アンチパターン:賢すぎるエンティティ モデルとはなんなのかって話 | polidog lab++
Symfony2でビジネスロジックを大量にコントローラに書かない構成 - tarhashiの日記
PHP Mentors -> Kata #1 - サービス(SERVICES)
4.1. ドメイン層の実装 — TERASOLUNA Global Framework Development Guideline 1.0.0.publicreview documentation
Slim(PHP)を使う時のリサーチメモ

Slimを使う時に調べたページのメモ
作ってみた系記事
その他色々
- [php] フロントエンドな人だって開発用のREST APIサーバーをPHP+Slimで作ってみたい « きんくまデザイン
SPA(Single Page Application)の開発だったり、JavaScriptのフレームワークを学習するときに、サーバーとの通信のやりとりをチェックをしたいなと思うことがあります。 だけどなんだかサーバー側の人は忙しそうだし、もし自前で簡単な開発用のサーバーを作ってしまえれば、いろいろと実験できて便利そうです。 なので今回は本番用ではなく、動作チェックするための開発用REST APIサーバーをどうやって作るのか調べて、作ってみたメモです。
- php軽量フレームワークslimでちょっとしたアプリケーションを作る - Qiita
Symfony 公式ベストプラクティス | Symfony2日本語ドキュメント Symfonyですが、SlimでMVCしたい場合のベストプラクティス的なものがちょっと見当たらなかったのでこの辺を參考にするといいのかなぁと。。
SlimPHP:Slim マイクロフレームワークで REST アプリケーションを作成する(1)GET - tanaka's Programming Memo
參考になりそうなGitHub Repository
このへんを一通り眺めれば使い方とかが何となく分かると思います。 色々まとめてみましたが、↓の検索結果を一通り眺めるとかでも良さそう。 Search · slim
slimphp/Slim-Skeleton: Slim Framework 3 skeleton application 公式のスケルトン
Contributors to slimphp/Slim 書き方に迷ったらこの辺の人たちのRepositoriesを見るとよさそう
akrabat/slim3-skeleton: Simple Slim Framework 3 skeleton with Twig & Monolog 作成者の次にSlimにcommitしているakrabat氏作のスケルトン
akrabat/slim-bookshelf: Exploratory Slim Framework 3 application. 同じくakrabat氏作のサンプルアプリケーション。ブックリストの作成ができるWEBアプリ。構成とか參考になりそう。 他にもこの方のRepositoriesを見ると參考になりそうなものが多い。→ akrabat (Rob Allen)
xsanisty/SlimStarter: Starter Application built on Slim Framework in MVC (and HMVC) environment MVCで作られているサンプルアプリケーション。starが269と結構多い(2016/06/25 時点)
revuls/SlimMVC: MVC Schema for Slim Framework applications MVCになってるスケルトン。starが136(2016/06/25 時点)
teefax/slim-skeleton: Slim framework skeleton with Twig, Idiorm, Compass/Sass and Bootstrap
hak2c/slim-doctrine-mvc: Demo MVC with Slim Framework and Doctrine ORM
maxkirchoff/Slim-Doctrine2: Slime PHP framework with Doctrine2 ORM jeroenweustink/slim-rest-api: This is a JSON REST API build with the use of Slim Framework and Doctrine.
matthewfedak/slim-3-doctrine-2: Example of Slim 3 and Doctrine 2 to accompany a blog post.
Doctrineを使う時に參考にしたページのメモ
 Doctrineを使う時に調べたページのメモ。
Doctrineを使う時に調べたページのメモ。
使い方
- 公式チュートリアル Getting Started with Doctrine — Doctrine 2 ORM 2 documentation
2. Installation and Configuration — Doctrine 2 ORM 2 documentation
最近PHPのマイクロフレームワークであるsilexを使っていて、そろそろORMも使っていきたいので、symfonyでもおなじみのDoctrine ORMのチュートリアルを英語の勉強も兼ねて和訳・実行していくことにしました。
テーブルの作り方 10分ぐらいで学べるSymfony2 〜Doctrineテーブル作成編〜 - taka512’s blog
ENUM使いたい時 fre5h/DoctrineEnumBundle: Provides support of ENUM type for Doctrine in Symfony applications.
Slim×Doctrine
Provides support of ENUM type for Doctrine in Symfony applications.Slim 3 with Doctrine 2 I have recently started looking at using a PHP microframework to build a simple REST API for an app I’m working on. I was looking for something well supported/documented which would be easy to integrate with Doctrine 2. I’d heard good things about Slim 2 so thought I would check out the new version and maybe write a bit about it.
型の設定とか
その他色々
BEAR.SundayでDoctrine2のORMを使ってみた(改) — A Day in Serenity (Reloaded) — PHP, FuelPHP, Linux or something
Symfony2 でブログを作ろう — symblog - A Symfony2 Tutorial Part3,4あたりでDoctrineについて触れられてる。実際の使用例が載ってる記事はなかなかないので參考になる。
Doctrine2でツリー構造を扱う方法 | QUARTETCOM TECH BLOG
Doctrine2を使ってアプリケーションを開発していると、単なる一対多ではない階層構造(ツリー構造)を表すエンティティ(カテゴリや擬似フォルダなど)を使いたいケースが出てくることがあります。 そんな場合に便利なライブラリの一つ、 KnpDoctrineBehaviors の Tree を紹介します。(他にも同様の機能を別の実装で実現しているライブラリがいくつかあります)
[パート4] - コメントモデル: コメントの追加、 Doctrine リポジトリとマイグレーション — symblog - A Symfony2 Tutorial
そーだいなるらくがき帳: Symfony2でDoctrine2使う時によく使うEntityのアノテーション一覧とDoctrine2のコマンド一覧
Doctrine 2.3.6 with Slim Framework : where to create doctrine_cli.php - Stack Overflow
2. Installation and Configuration — Doctrine 2 ORM 2 documentation
初心者による初心者のためのdoctrine | tech.kayac.com - KAYAC engineers' blog
4.1. ドメイン層の実装 — TERASOLUNA Global Framework Development Guideline 1.0.0.publicreview documentation
參考になりそうなGitHub Repository
matthewfedak/slim-3-doctrine-2: Example of Slim 3 and Doctrine 2 to accompany a blog post.
maxkirchoff/Slim-Doctrine2: Slime PHP framework with Doctrine2 ORM
hak2c/slim-doctrine-mvc: Demo MVC with Slim Framework and Doctrine ORM
xsanisty/SlimStarter: Starter Application built on Slim Framework in MVC (and HMVC) environment
- revuls/SlimMVC: MVC Schema for Slim Framework applications
ユーザーテストの見学会に参加して知った、テストの一連の流れ・コツをまとめました
 先日、友人に誘われてこのイベントに行ってきました。
先日、友人に誘われてこのイベントに行ってきました。
【5席増席】ユーザーテストLive! 2周年記念「UTライブの『舞台裏』ライブ見学会」 | Peatix
イベントの趣旨はこういったものになります。(イベントページから引用)
ユーザーテストLive! 見学会』は、仕事帰りに・手軽に・気軽にユーザーテストを体験できる機会を提供して、製品/サービス開発の現場にもっとテストを普及させることを目的にしています。そのため、専用の施設と特殊な機材を使った立派なテストではなく、普通のオフィス環境と身近にある機材を活用したDIY方式のテストをお見せしています。
では、どのようにして、普通の会議室をUXラボに仕立て上げ、身近な機材を使ってユーザーテストを実施しているのか?---2周年記念の今回は、普段の見学会の会場では目にすることがない、「控室」や「テスト室」で行われている『舞台裏』の活動を実際にお見せしようと思います。
要するに、実際に存在するアプリのユーザーテストを第三者視点で見学してみようという会です。場所はmixi社でした。
ユーザーテスト自体に凄く興味がある!というわけではないのですが、人にインタビューするとき(「こういうサービス考えてるんだけどどう思う?」みたいなやつ)のテンションやら質問内容がいつも定まらないので、何かしら參考になるかなーと思い参加してみました。
ユーザーテストの一連の流れを第三者視点で見学できる機会はなかなかないですし、気づきも多かったので、その内容をブログに残しておきます。 (有料イベントですが、主催者の方からOKはいただいています)
恐らくユーザーテストにも色々なやり方があると思うので、他のやり方も調べてみたほうが良いとは思いますが、実際にやったことがないと気付けないようなノウハウ(机にガムテでスマホ操作位置をマーキングしたほうが良い・画面ロックは解除したほうがいい等々)も結構あったので、これからユーザーテストをされる方の參考になればと思います。
※ ちなみに今回の話に出てくる"ユーザーテスト"はコンセプト検証のためのテストではなく、UI/UXの検証のためのテストです
最初の30分くらいはこのイベント立ち上げの経緯等や、これまでのイベント内容のご紹介をされていましたが、そのへんはメモってなかったので、実際にユーザーテストの流れについての部分のみ書きます。
それではどうぞ。
ユーザーテスト環境の準備
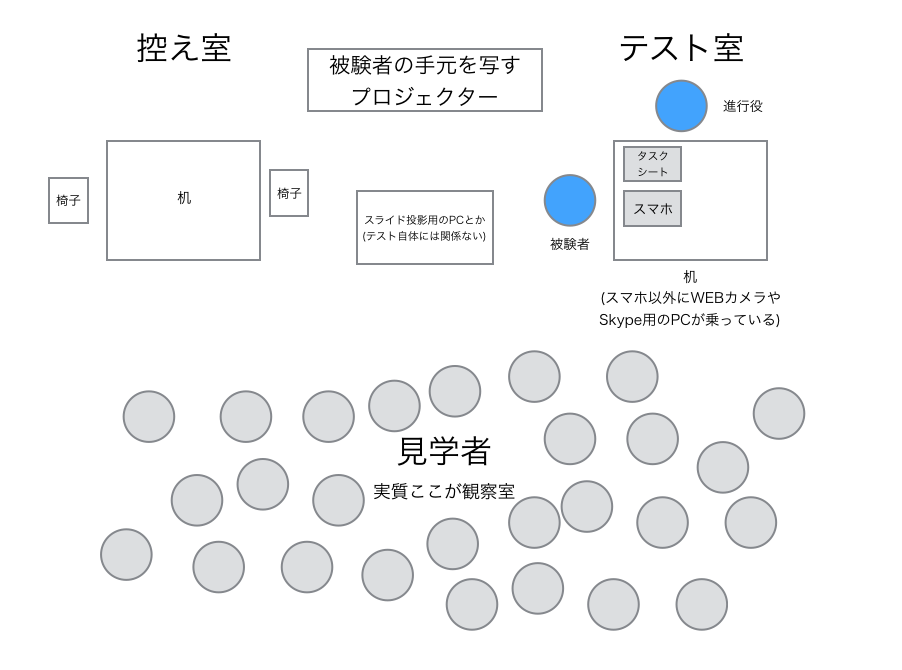
控室・テスト室(被験者にアプリを触ってもらう部屋)・観察室(被験者の様子を観察する部屋)の3つが必要なようですが、今回はデモ用に仕切りを設けず以下のようなレイアウトで行っていました。(超ざっくりですが)

ユーザーテストのためには主に以下の準備が必要です。
- 手元を写すWEBカメラ&スタンドを用意する
- 別室でやるので、観察室とテスト室でSkypeをつないだりしている。
- 部屋が近ければSkype等を使わず有線でOK
観察室側のPCは基本マイクとカメラをオフにしておく。 (観察者のリアクションが被験者に伝わると、自然な動きがだしづらくなる。同様の理由で被験者と観察者があまり会わないないようにする)
テストをしていると被験者が使っているスマホとカメラの位置関係がずれてしまうので、ガムテープをテーブルに貼り付けたりして、操作位置をマーキングする
- 被験者が他の被験者の様子・リアクションを見なくて済むよう導線を考える
- 控室にお茶とかお菓子とかも置いておくと良い
- (当たり前ですが) ユーザーテスト時のシチュエーションとタスクの準備
- 例えばECアプリの場合だと「夏で暑くなったのでハーフパンツがほしくなりました - このアプリでハーフパンツを探してください」というようなもの。
- 口頭で被験者に伝えてもテスト中に忘れてしまうので、紙に印刷しておく。
今回のテスト室はこんな感じになっていました。

 (写真もっ撮っとけばよかった…)
(写真もっ撮っとけばよかった…)
Skypeを活用するのは面白いなーと思いました。部屋が離れていても見学ができるので便利ですね。
カメラを固定するスタンドは、
こういうアームクリップを使うと良いとのことです。
被験者のリクルーティング条件
今回は
シュフーチラシアプリでお買い物 お得で便利を App Store で
こちらのシュフーというアプリのテストを観察したのですが、デモなので被験者を参加者の中から募っていました。 その際の募集条件として挙げていたのがこちらです。 * iPhoneもしくはAndroidを今日もっている * 普段スーパーやドラッグストアで自分で食料品等を購入している人 * 新聞の折込チラシを利用している・利用していた * シュフーというアプリ(今回のテスト対象のアプリ)を使ったことがない
ちなみに、ユーザーテストにおいてある程度重要な項目を判定するには被験者が5人は必要だそうです。 (主催者の経験則ではそれより多いと項目が被ってくるとのこと)
ここから実際のユーザーテストの流れに入っていきます。
控室にて
リクルーティングした被験者に会場に来てもらったら、まず控室に入ってもらい以下のことをします。
- 簡単なアイスブレイクを行う — 被験者は慣れていないのでいきなり思考を口に出すことがが難しい。なので口ならしが必要。
- (必要があれば)NDA署名してもらう
アプリのインストールをしてもらう — 端末の設定のところで、自動ロックがかかってしまうことが多いので、ユーザーテスト中にロックがかかると面倒なので、自動ロックの解除をしてもらっている。 — 被験者端末が通信制限かかってることがあるからW-iFiをつなげるようにしておいたほうが良い。
ユーザーテストの説明 — ユーザーテスト被験者の経験はありますか? — 何のためにするかしってますか? — 一般ユーザーに使ってもらって改善をするために行う(= 変な用途に使うものではない)ということを理解してもらう
テスト中は5~10秒以上沈黙が続かないように、考えていることを声に出すようにして欲しいと伝える
- イメージがわきづいらい人もいるので、お手本の動画(他のアプリver.)があると良い — シチュエーション・タスクの読み上げ(ECアプリの場合「夏で暑くなったのでハーフパンツがほしくなりました - アプリ上でハーフパンツ探してください」)の正しい例や、思ったことを口に出しながらタスクを実行する様子を見せてあげる
よくあるNGも見せてあげると良い
他のアプリでその場でちょっと発話デモとかもしてもらう。 (「いつも使っているブラウザで明日の天気をしらべてください」みたいな感じで) → 発話が足りなかったり違ってたりしたら本番テストに入る前に指摘する。
LINEとかSlackの通知がテスト中に表示されると気になるので、通知をオフにしてもらう。
- テストの流れでカメラロールを開く必要がある場合は事前に伝えて、プライベートな写真がみえないようにする(被験者が気にしてしまう)
- 始める前に、不明点がないか聞く。不明点があれば解消する。
以上が完了したら、テストルームに入ってもらいます。 (テストルームのセッティングはここまでに完了させておく) ケースにもよりますが、控室での談話はだいたい10-15分とのとです。
テストルームにて
テストルームに入ったら、被験者に椅子に座ってもらいます。 ※ タスク(テスト時にやってもらう内容)は口頭での説明だけだと忘れてしまうので、紙に印刷して被験者の手元においておきます
被験者に質問
タスク実施に入る前にデモではこんな質問を最初にしていました。
- どんな時買い物しますか?
- どれくらいの頻度でいきますか?
- 普段からつかっていると。
- 新聞の折込とかご覧になりますか
- どれくらいの頻度で
- どういったチラシを読みますか
- だいたい毎回みるチラシは同じですか?
- チラシを見たあとはどういう風にしていますか?
この辺の質問も事前に用意しておいたほうがよさそうです。
被験者にタスクを実施してもらう
ここからタスク実施に入っていきます。 被験者にシチュエーションとタスクを書いた紙を渡し、声にだして読んでもらいます。 不明点ないか確認し、実際にタスクを開始します。 (ここで被験者がスマホ上で行っている動作を、カメラ越しに別室で観察するイメージです) タスクの回数分だけ、 タスク読み上げ→タスク実行 を繰り返し、テストを終了します。
事後インタビュー
これも内容についてはケースによると思いますが、今回はテスト後にこのようなことを被験者に質問していました。
- 率直なアプリの感想を教えてください
- 今日アプリを利用して、このアプリに対しての評価はApp Store or Google Play Storeの5段階評価だといくつですか?
- このテストが終わってからアプリをどうしようと思ういますか?(プッシュ通知設定を切る・アプリ削除するかetc.)
- その理由は?
- 例えば新聞がこなくなって、チラシがこなくなったらこれを使いますか?
- 本日のテストとインタビューは以上です。ありがとうございました。
という形でユーザーテストは終了。 その後被験者に謝礼を渡しますが、相場は1時間で交通費込で4000円とかが多いようです。
Q&A
ユーザーテストの後に、主催者と参加者間のQ&Aがあったので、そちらのメモも書いておきます。
タスクの設定の仕方はどうしてるか? →内部でパイロットテストをして精査する。
アプリを使うのを放棄する(離脱)という選択肢を許すかどうか? → タスクの完遂を目標におく。普段だったらやめるというタイミングで言ってもらうようにするのもあり。
ユーザーが迷ってどうしようもなくなったらどうするか? → 制限時間をもうけて、終わらなかったらヒントをあげて次に進んでもらう
ラポール(相互信頼)形成・アイスブレイクのこつは? → 被験者は意外と頑張ってくれるから(謝礼もあるし)、あまり気にしなくても大抵問題ない。 ビジネスの関係であることはお互い分かっているので、仲良くならなくても大丈夫。(大人の場合はまず大丈夫だが、子供の場合は大変)
テスト時のスマホの持ち方は考える必要があるか? → 電車内で使うもの(つり革を掴んでいて片手しか使えない)等、特定の利用シチュエーションを想定していた片手制約を設けたりするが、だいたいは机に固定でOK
被験者が緊張しそうな気がするが、どうなのか? → 意外とみんなフランク。観察されていることを忘れて素直にアプリをdisる人もいる。
プロトタイピング段階のテストでもいいか → プロトタイピングとしての評価はできるので、コンセプトの検証としては良い。ただ、非アクティブな導線(押せないボタンがあったり等)が多くなるので、モデレータが逐一説明する必要がでてきてしまう。 — ただ、サンプル数を増やしたほうがいい。5人だと少ない。 — 一般的に質的な調査は10~15人。そのくらいになると飽和してくる。(統計学的な話ではなく、経験則) — 10-15人にきいて、1人くらいしか良いといってなければ多分それはうまくいかないプロダクト — 謝礼を払うのはある意味リスク、ネガティブな意見が出づらい。 本当にコンセプトを検証したければ、対象となる人をみつけて、お金を払わず検証。(ただ、人が集まらずそうはいってられないことも多いのでその場合は仕方ない) — コンセプト検証ではなく、ユーザーテストに関しては謝礼を払って全然構わない。お金を払ったからといって上手く操作できるわけではない。 — ユーザーテストで評価するのは離脱とかではなく、インタラクション(ユーザーとコンピュータの対話)なので、そこを見誤らないように。統計的な信頼性はないが、質的なものとして大事。離脱についてはは計測でわかる。
最後に
全部がっつりメモをとったわけではないので抜け漏れもあるかもしれませんが、内容としては大体こんな感じでした。 ユーザーテストの流れやインタビュー方法は本やWEBにも載っているとは思いますが、「じゃあどんなテンションで話しかければいいの?」という点は結構気になっていたので、今回第三者の視点で生のユーザーテストを観ることができて良かったです。 また、第三者の視点で見ていると、質問が誘導的だなーと感じてしまうところも所々あったので、その辺も気をつける必要がありそうです。
イベントの最後に主催者の方が告知をしていたのですが、、見学会でアプリのテストをしてほしい企業(無料。4週間くらいで実施までもっていけるそうです)・また会場提供スポンサーは随時募集しているとのことなので、興味がある方はこちらから主催者の方にご連絡してみてはいかがでしょうか。
【5席増席】ユーザーテストLive! 2周年記念「UTライブの『舞台裏』ライブ見学会」 | Peatix
また、今回の内容に興味をお持ちでしたら、主催者の方が執筆された本を読むと理解が進むと思いますので、ご紹介しておきます。
単行本版
それでは。
【エンジニアじゃなくてもできる】一切お金をかけずにブラウザ上で10分でFacebook Messenger Botを作る方法

はじめに
Facebook Messenger Apiが開放されて、Bot作ってみた系を沢山見かけるようになりましたが、作り方がよくわからないという方も結構らっしゃるのではないでしょうかでしょうか。 Messenger Botを動かすには、プログラムを書く必要があるのは勿論のことながら、 サーバーを用意しなきゃだったり、 SSL証明書を用意しなきゃだったり、 等々色々やることがあり、この辺の知識がない状態で必要な環境を自分で用意するとなると結構骨が折れます。(とはいっても調べながらやればなんとななるとは思いますが!) 色々調べてみたところ、技術的な前提知識がなくてもとりあえずMessengerで遊べる方法があったので、まとめてみました。 実現したいゴールは先日書いたこちらのLINE版の記事と一緒ですが、
【エンジニアじゃなくてもできる】一切お金をかけずにブラウザ上で10分でLINE BOTを作る方法 – FJMK.jp
【宣伝】Botに関する情報共有用のFacebookグループを作ってみました。 記事の内容についてやBotについての質問があれば、ここに書いていただければ分かる範囲でお答えするので、興味がある方は是非入って下さい! こちらです ↓↓↓
Posted by fjmk.jp on Sunday, April 17, 2016
この記事で目指すゴール
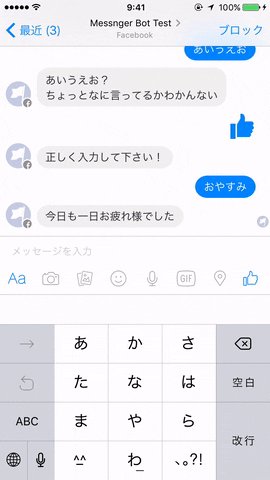
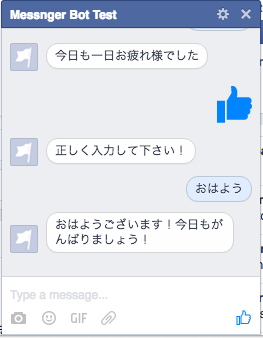
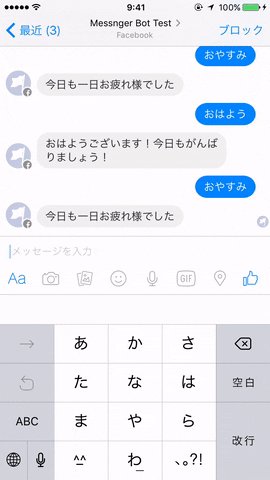
プログラミング未経験/初心者の方でも、お金をかけずに最短距離でとりあえず動くFacebook Messenger Botを作って遊ぶことをゴールとして記事を書きました。 こんな風に、ある文字列を送信したら、予め決めておいた返事が返ってくるようなBotを作ります。

利用するサービスの都合上、マイナーな言語を使うので正直ベストな方法ではありませんが、難しいことをしなくてもこの通りやればMessenger Botをすぐに作れるよくらいに考えていただければと思います。 ※ 無料サービスを使うので、7日間しか動かないです (作りなおせばまた7日間使えます) ※ エンジニアじゃなくても分かるとかいたものの、多少はITの前提知識がないと厳しいかもしれないです…笑
Facebook Messenger APIでできること
この記事を見ておけば、Facebook Messenger APIでできることを一通り把握できると思います。今回はこの辺を読まなくても作れますが、時間があるときにでも読んでみてください。
Facebook Messenger Platform BETAでできる全ての事を試してみた(LINE BOT APIとの比較あり) - Qiita
Messenger Platform
作り方
それでは順を追って説明していきます。 Facebook Pageの作成と、Facebook Appの作成、そしてWebscriptというサービスにコードを書いてAPIを作成します。
WebScript登録
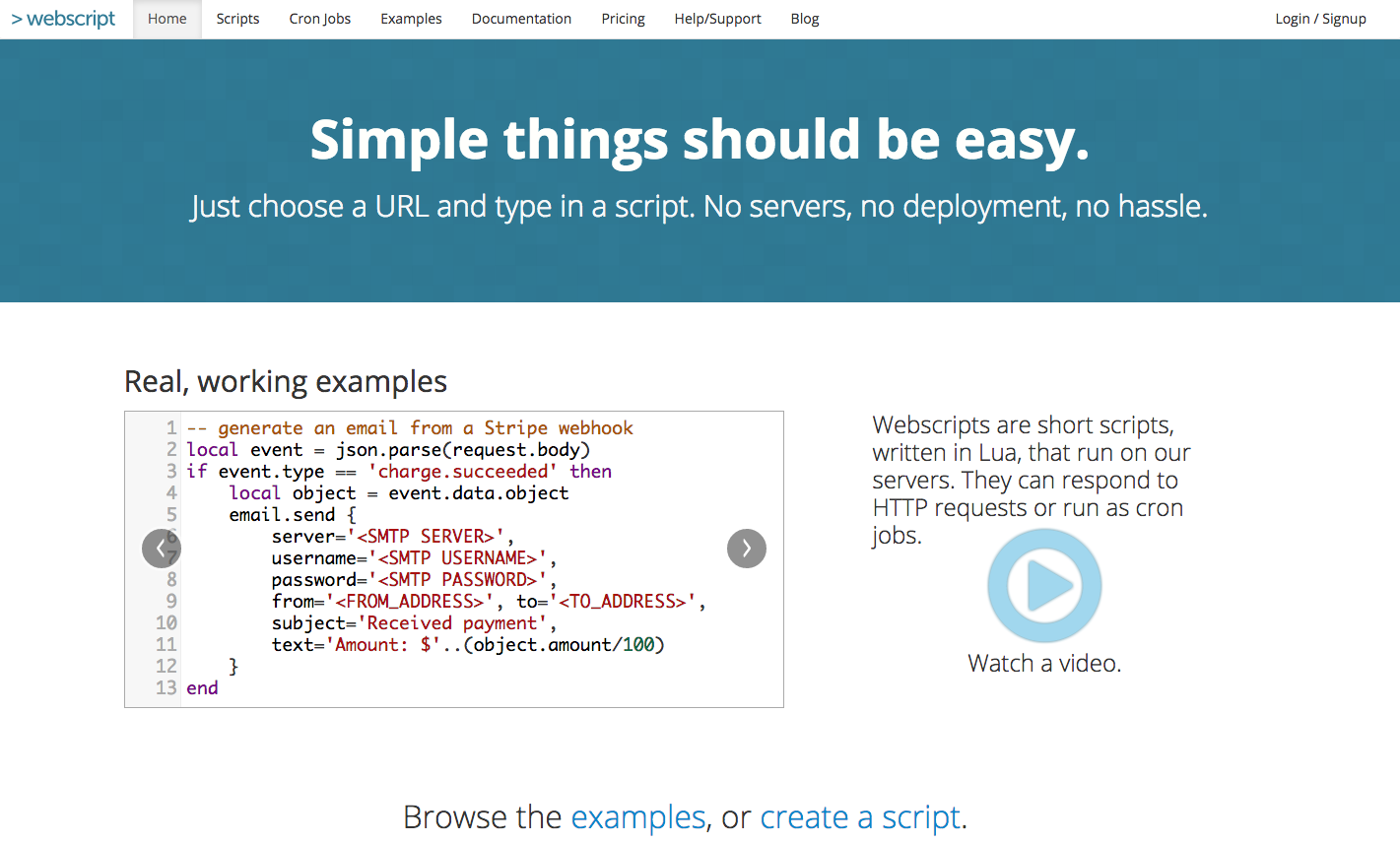
上記の通り、Facebook Messenger Botを動かすには、BotのAPIを用意する必要があります。 普通にやろうとすると自分でサーバーを立てたり環境構築をしたりSSL証明書を取得したりと面倒なので、今回はWebScriptというサービスを使います。 webscript - scripting on the web Lua言語というあまり使われない言語ですが、基本的な書き方については他の言語と大して変わりません。 まず、webscriptにアクセスしてください。
webscript - scripting on the web

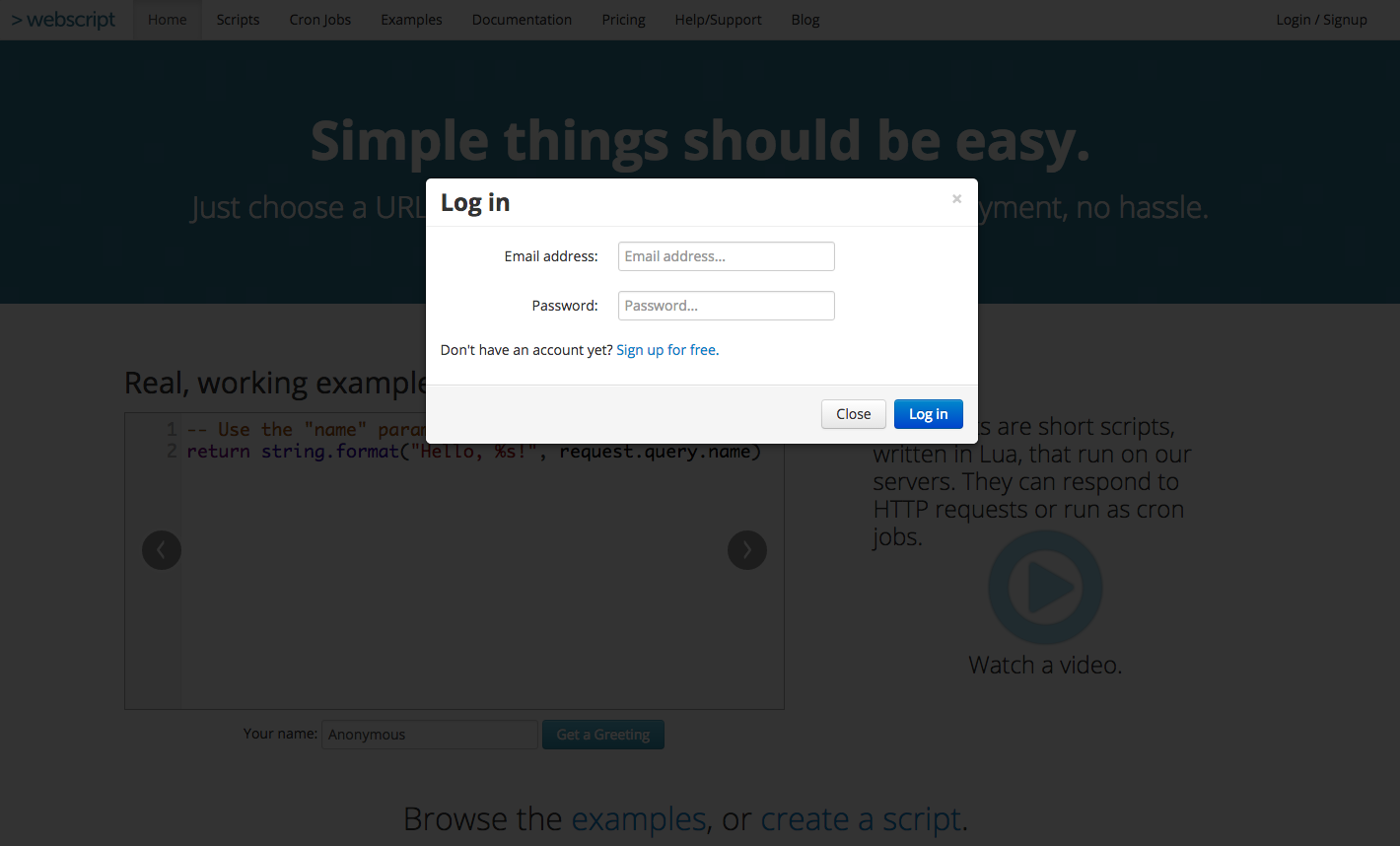
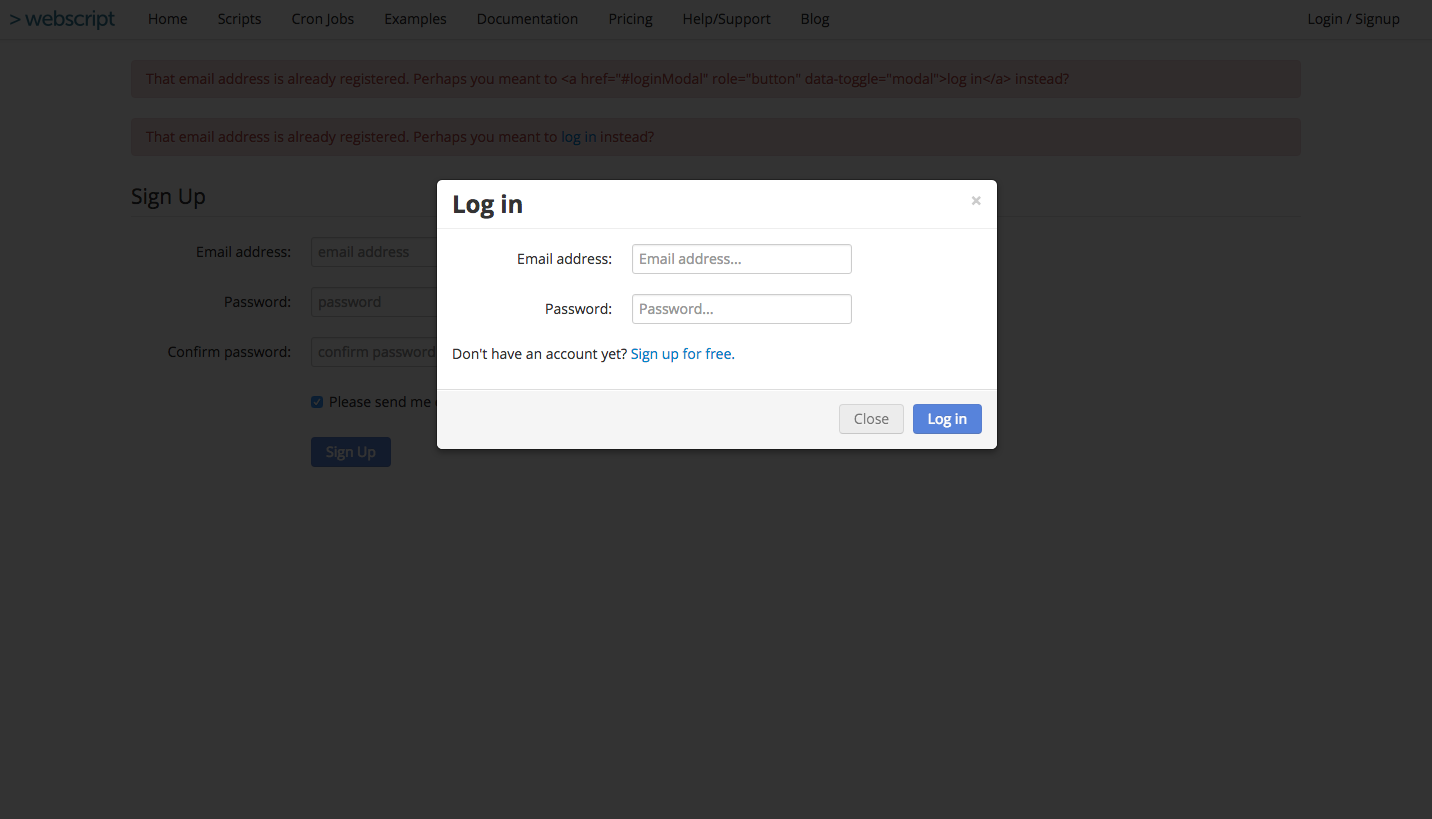
右上のlogin/signupをクリック

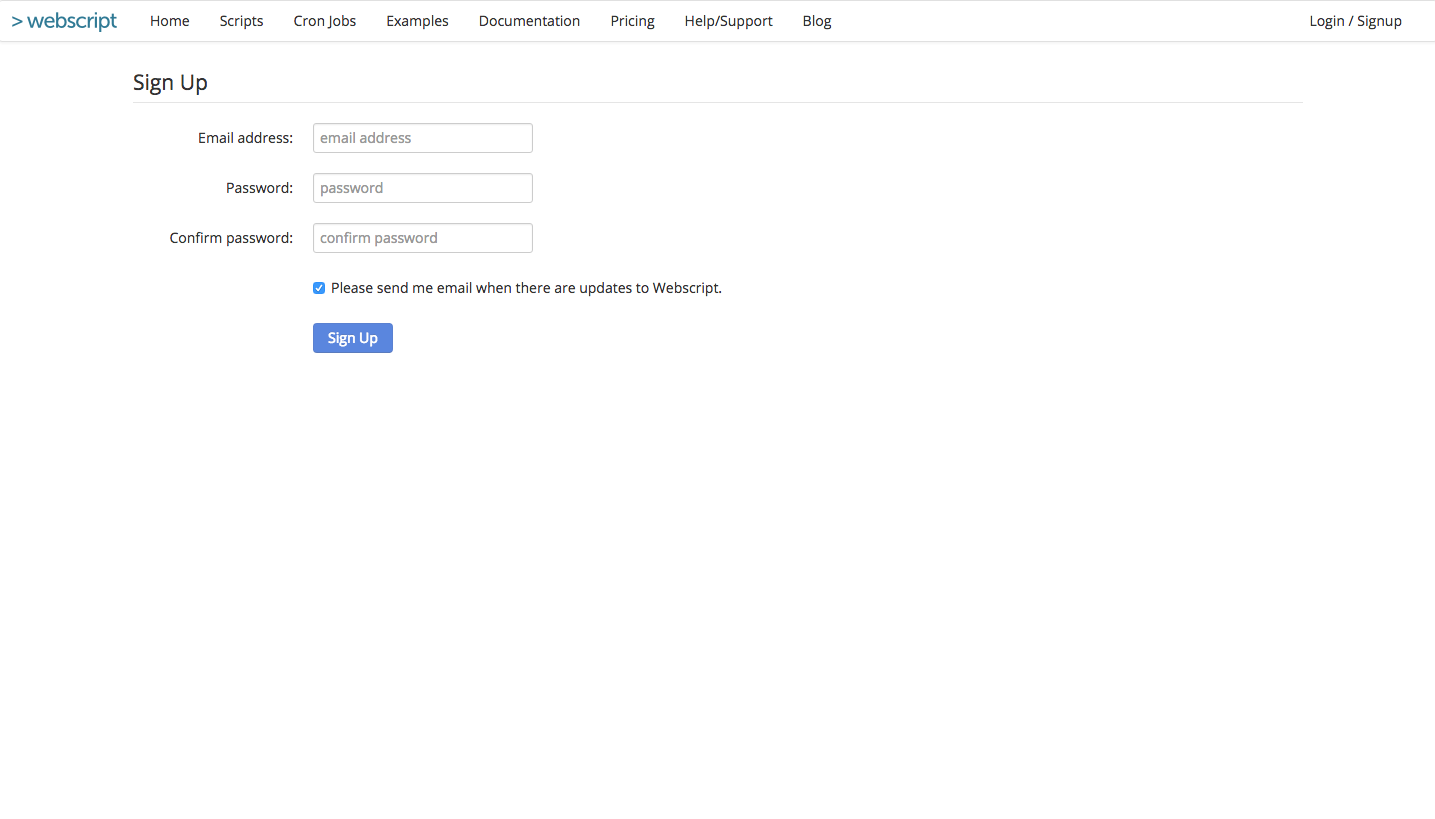
sign up for free を押します。

メールアドレスとパスワードを入力して Sign Upをクリック

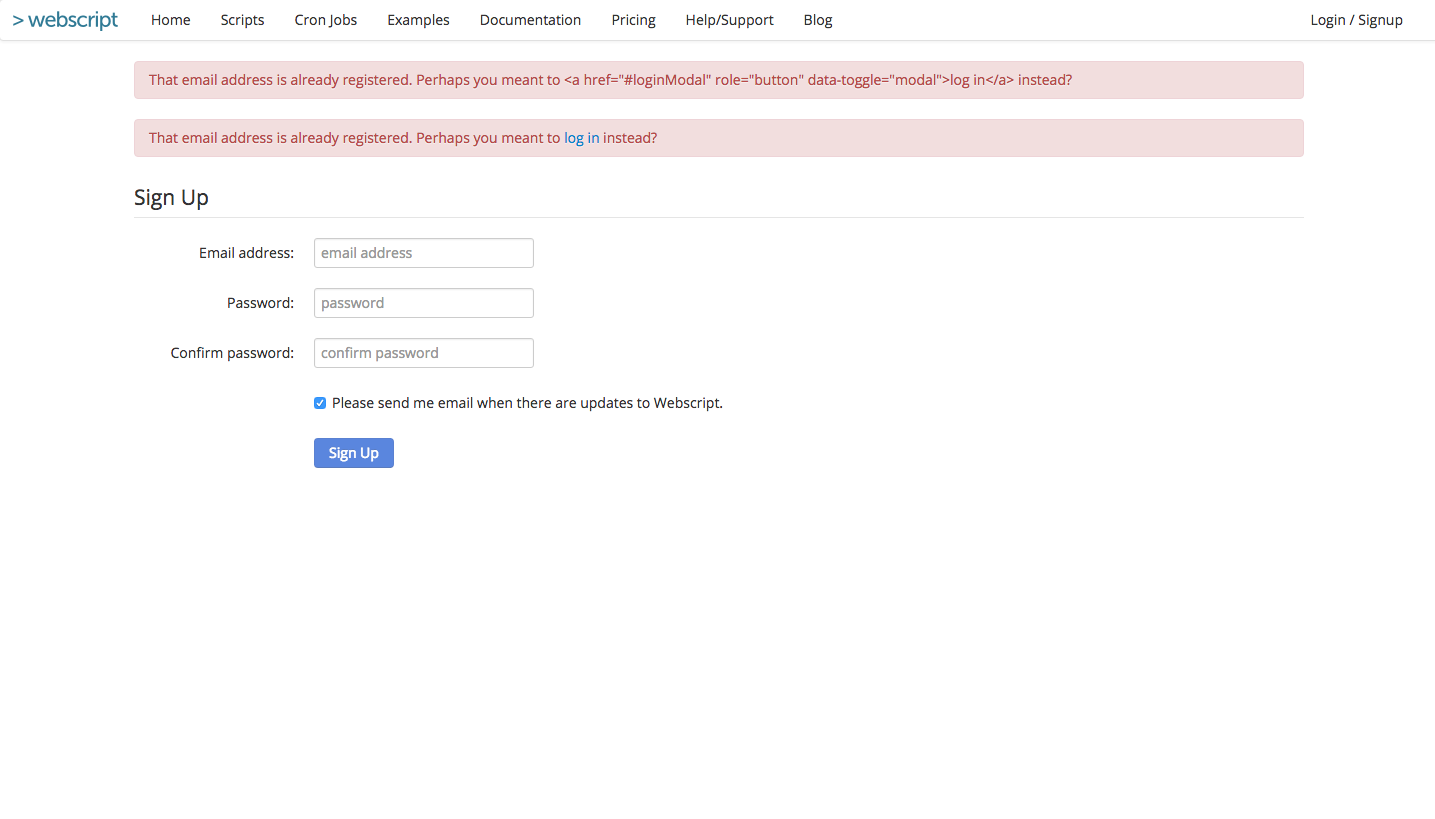
これでwebscriptにアカウント登録がされました。右上のLogin/Signupを押してログインに進みます。 (正しく入力しててもこんな風にエラーがでてしまうことがあるのですが、気にせずログインできるか試してみてください。)


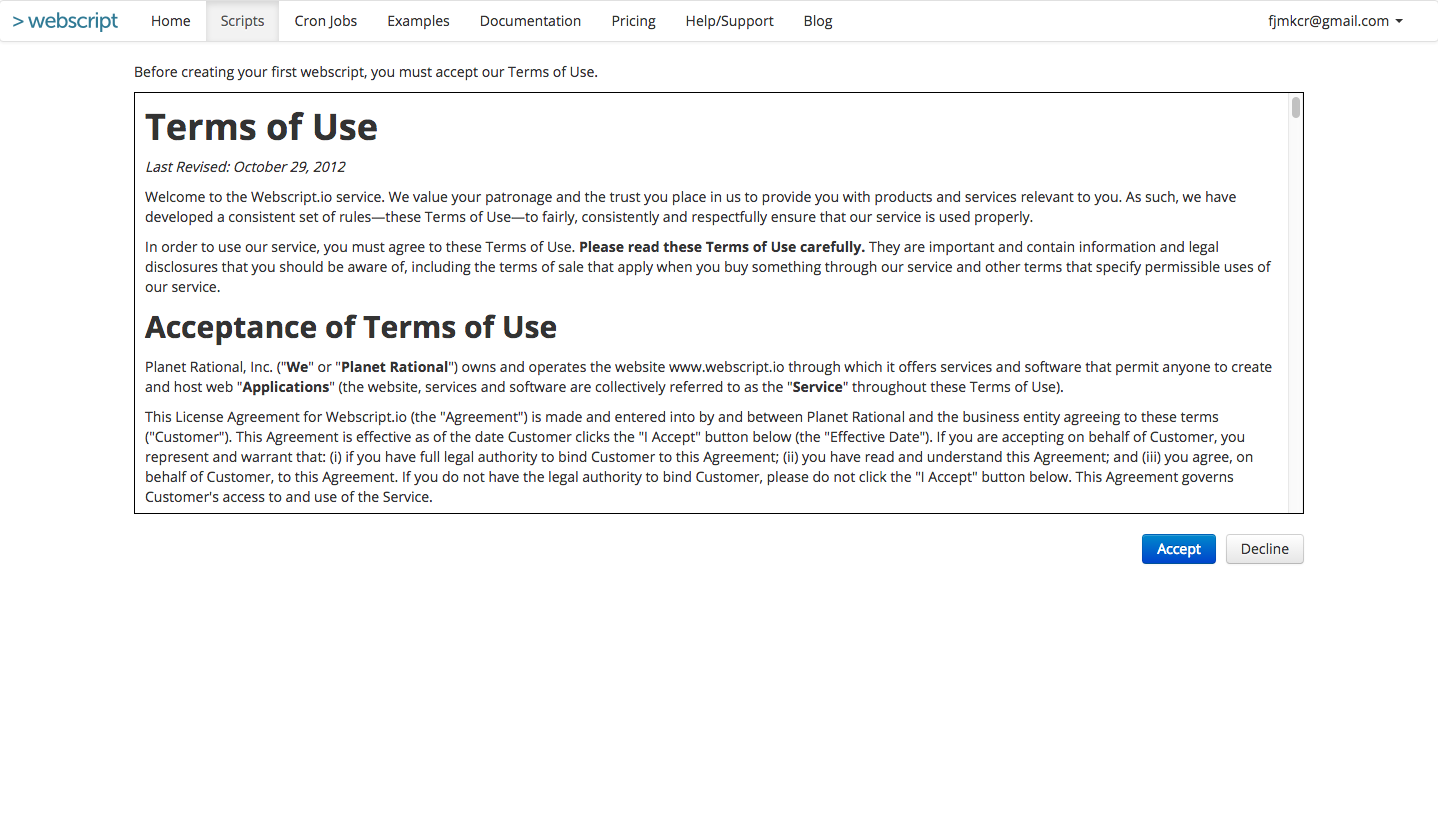
ログインしたら利用規約確認画面が出るのでAcceptをクリック。 それでは実装に入っていきます。 `

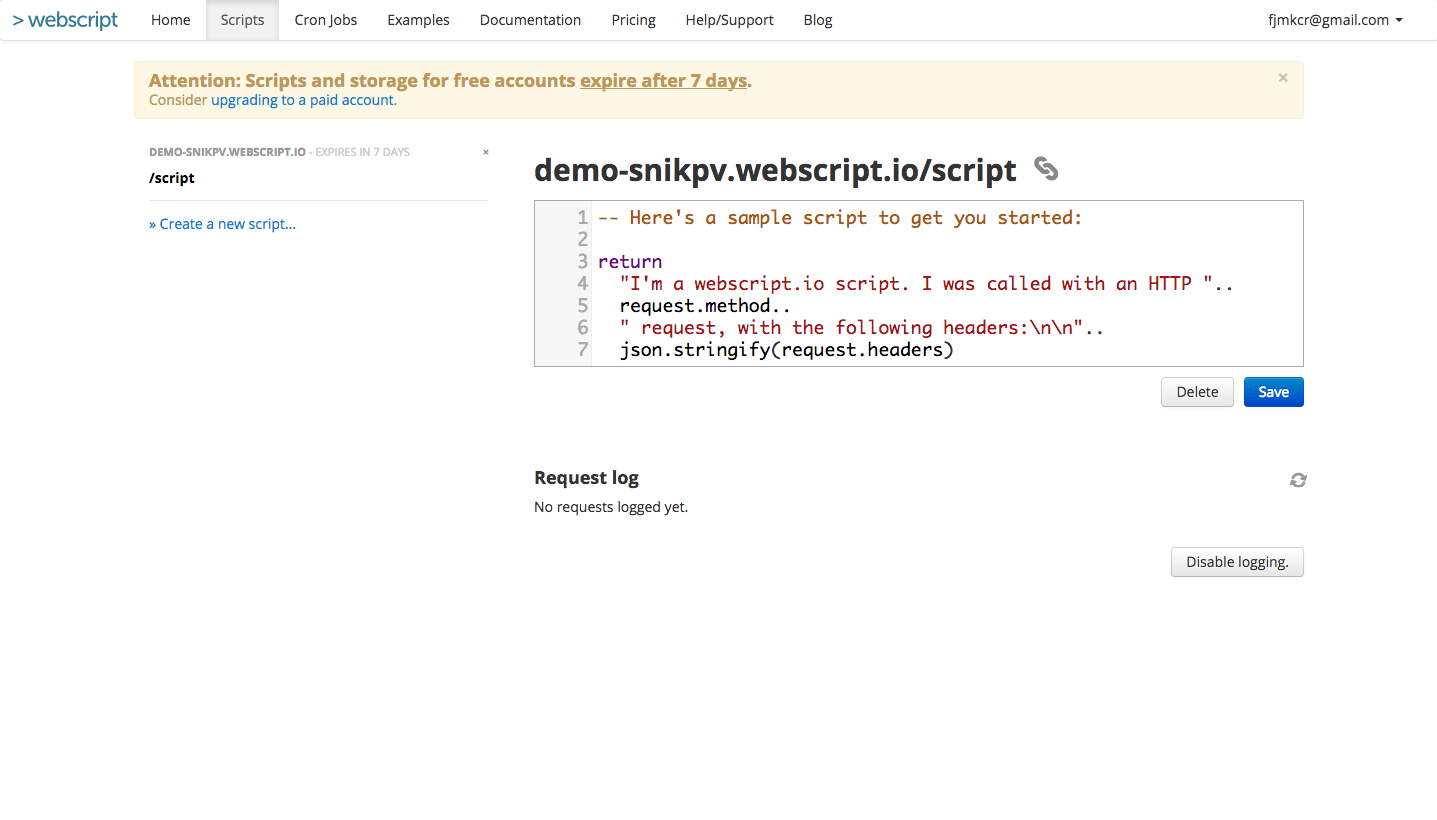
利用規約を承諾するとこの画面になると思うので(なってなかったらScriptと書いてある上部のタブを押してください)、左側にある “Create New Script"をクリックします。

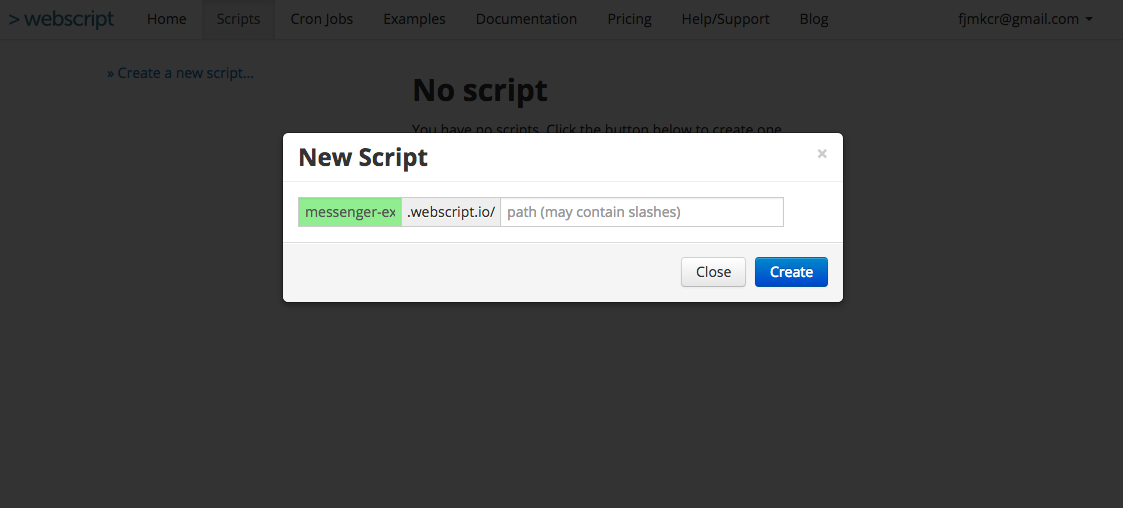
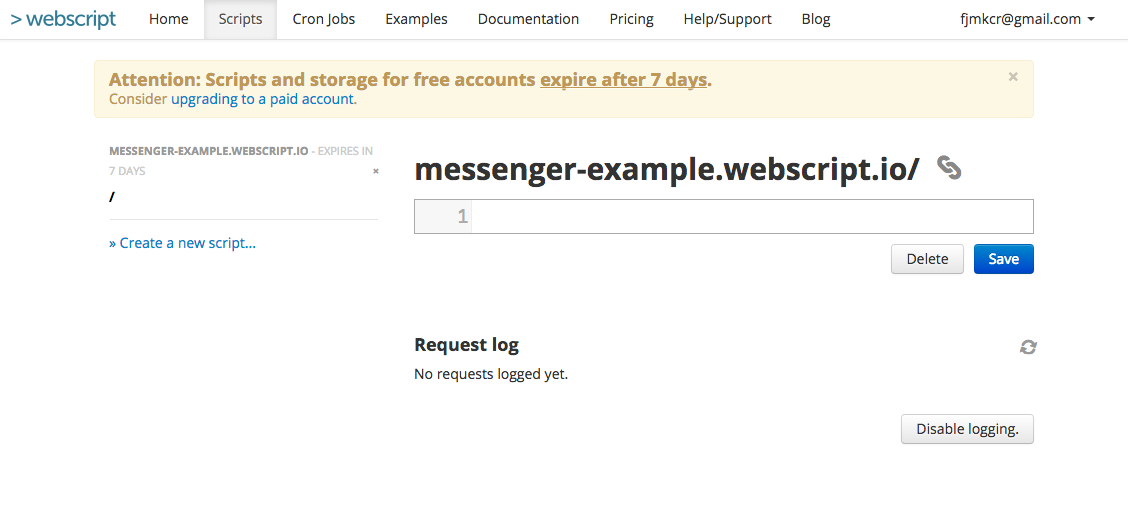
するとこんなポップアップが出るので、お好きなアルファベット文字列を入力してください 。ここではmessenger-exampleとしています。(他の人と被った文字列は使えません) これが今回作るAPIのURLになります。 入力したら"Create"を押して下さい。

こちらのコードを入力して、saveを押してください。
-- 認証情報 設定内容に応じて書き換えてください。
messenger_token = 'tokenexample' -- Facebookとの疎通確認時に使うトークン(webhookで設定したものです)
access_token = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' -- 利用するFacebookページのアクセストークン
-- GETリクエストがきたら、疎通確認を実行
if request.method == 'GET' then
-- 自分で設定したtokenとFacebookからリクエストされたtokenが一致していたら、hub.challengeパラメータに入っている値を返す(これが返されてるかどうかで疎通確認が行われます)
if request.query['hub.verify_token'] == messenger_token then
return request.query['hub.challenge']
else
return false
end
-- POSTリクエストがきたら、メッセージを返す処理を実行
elseif request.method == 'POST' then
-- 受信したリクエストの中の、メッセージに関する情報をmessaging変数に代入
messaging = json.parse(request.body).entry[1].messaging[1]
-- messagging内にmessageというパラメータとmessage.testというパラメータが入っていたらメッセージ解析処理に入る
if messaging.message and messaging.message.text then
-- 変数received_messageに空欄を一旦代入(メッセージ)
received_message = messaging.message.text -- 変数received_messageに受信したメッセージ内容を代入
--- メッセージを決める処理
if received_message == 'おはよう' then
response_message = 'おはようございます!今日もがんばりましょう!' --- 変数received_messageの中身が「おはよう」だったら、「おはようございます!今日もがんばりましょう!」を変数response_messageに代入 (以下コピペで条件を追加していけます)
elseif received_message == 'おやすみ' then
response_message = '今日も一日お疲れ様でした'
elseif received_message == 'やられたらやり返す' then
response_message = '倍返しだ!'
else --- 上のどの条件にも該当しなかったら、変数response_messageに「[送信内容]? ちょっとなに言ってるかわからない」を代入 \n は改行するコードです。
response_message = received_message .. '? \nちょっとなに言ってるかわかんない'
end
else
-- messagging内にmessageというパラメータとmessage.testというパラメータが入っていなかったら(=スタンプや位置情報だったら)以下のメッセージを代入
response_message = '正しく入力して下さい!'
end
-- Facebook側に返すデータ作成
data = {
['recipient'] = {
['id'] = messaging.sender.id
},
['message'] = {
['text'] = response_message
},
}
-- メッセージ送信処理
local response = http.request {
method = 'POST',
url = 'https://graph.facebook.com/v2.6/me/messages?access_token=' .. access_token,
data = json.stringify(data),
headers = {
['Content-Type'] = 'application/json; charser=UTF-8',
}
}
end
-- 変数received_messageに受信したメッセージ内容を代入
こんな風に所々解説を書いていますが、– (ハイフン2個)に続く文字列は"コメント"といってプログラム上では無視されます。 (Lua言語では – ですが、他の言語では // や # や / / が使われることが多いです)
Facebook Page作成
まず以下のリンクに飛んでFacebookページを作ります。
Facebookページを作成

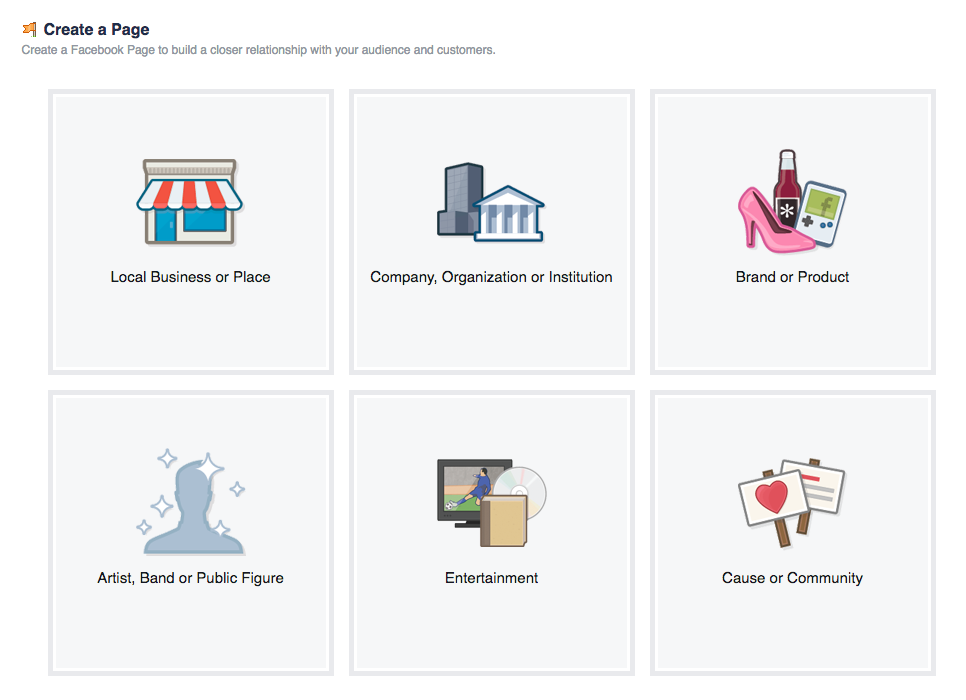
ページの種類はどれでもいいのですが、今回はBrand or Productを選択します。 (記事を書いてから、MessnegerではなくMessngerになってることに気づきました笑)

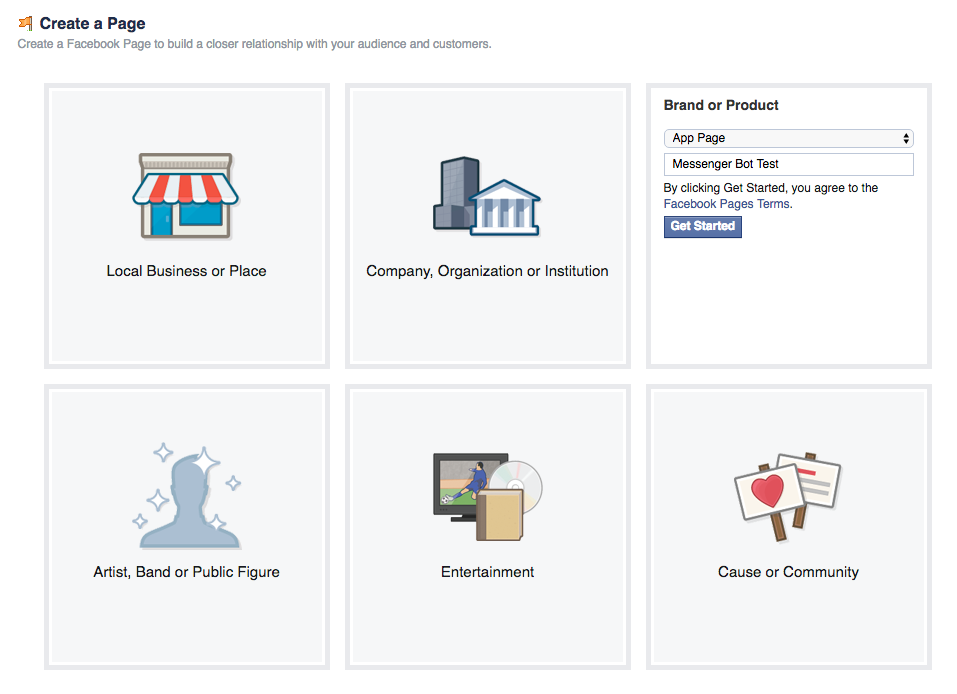
ページのタイプ(ここではApp Pageを選択)とページ名(ここでは Messenger Bot Test に)を選択し、Get Startedを押します。

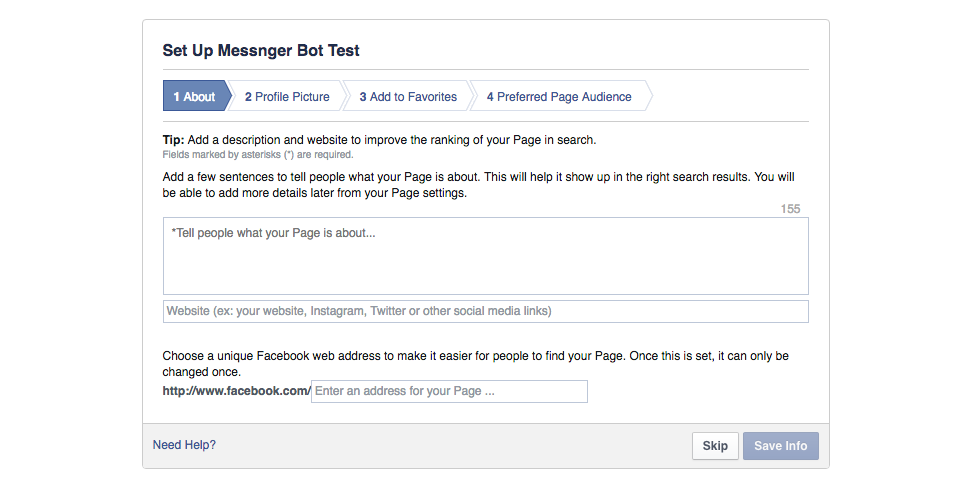
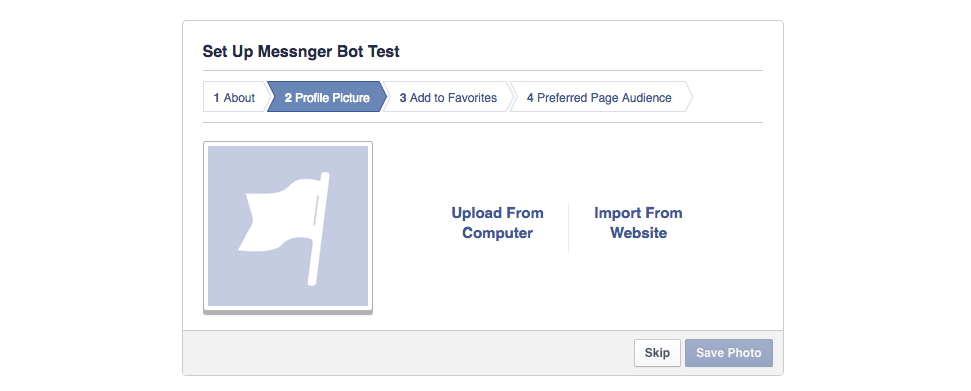
入力してもいいですが、今回はテストなのでSkipします。

アイコン選択も同様にSkip。 ちなみに、ここで選択した画像がBotのアイコンになるので、設定したい方は設定してください。

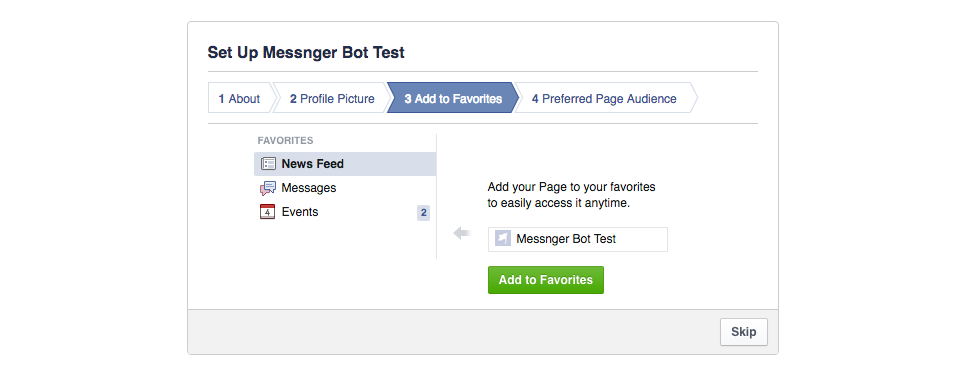
お気に入り追加するかどうか設定。こちらはお好きにどうぞ。

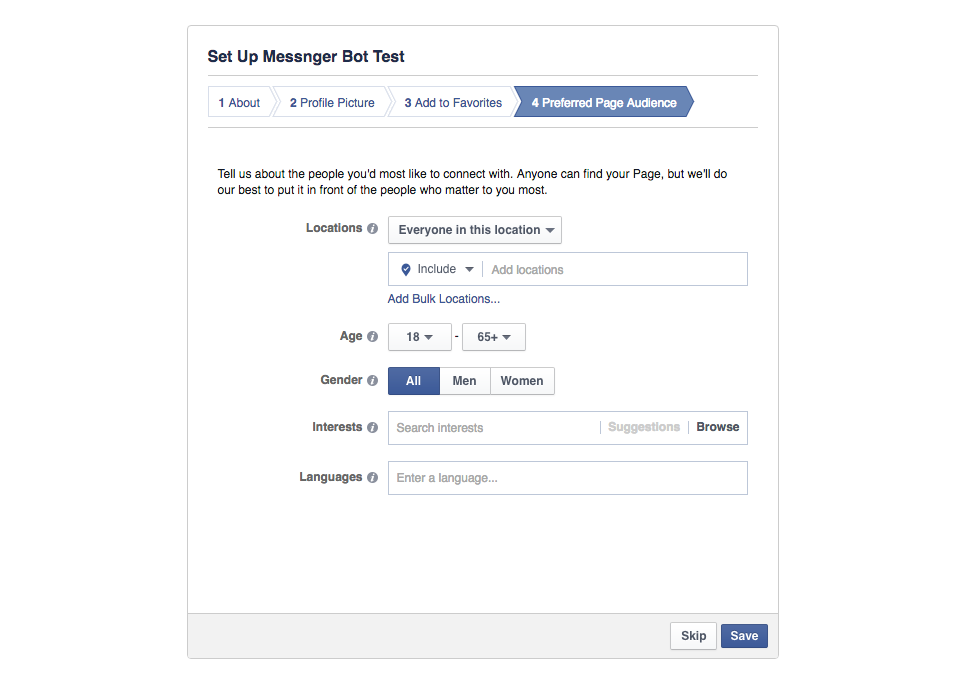
対象ユーザーの設定。入力してもいいですが、今回はスキップします。

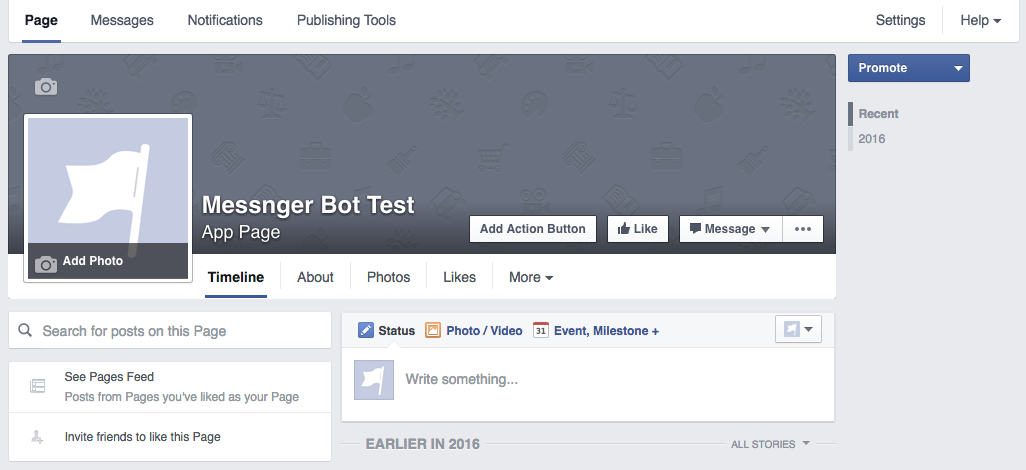
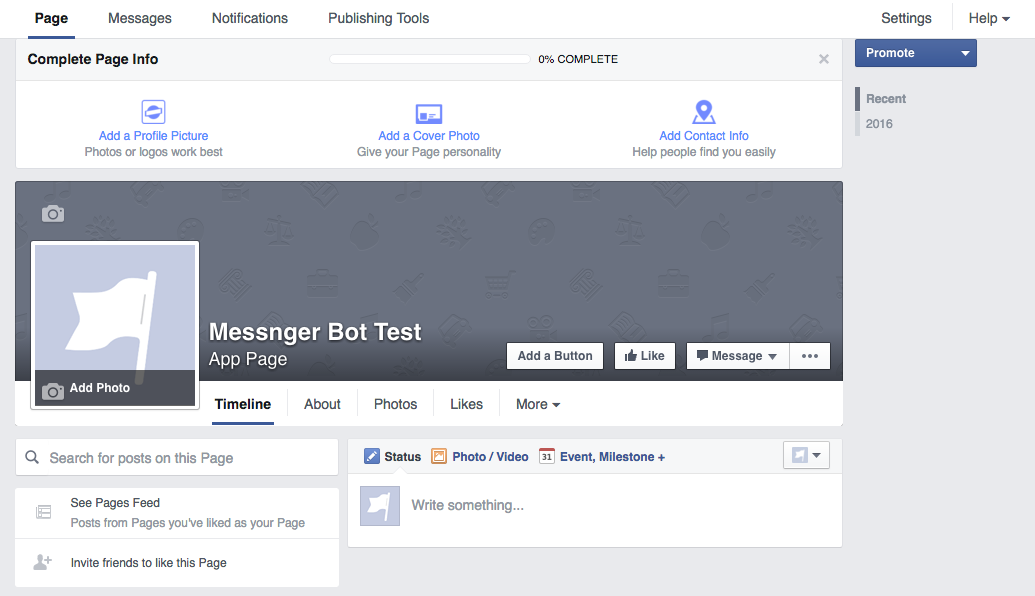
これでFacebookページができました。
FB App登録
次にFacebookアプリを作成します。 まず、こちらのページにアクセスしてください。
Quick Starts - 開発者向けFacebook

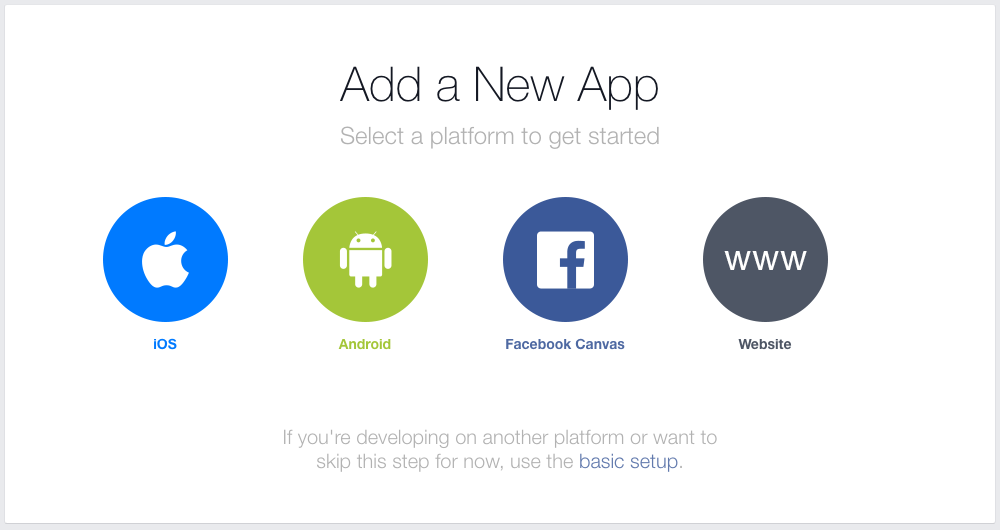
どのプラットフォーム上でのFacebookのアプリを作るかきかれるので、wwwを選択してください。(どれでも大丈夫といえば大丈夫ですが、今回はこれでいきます)

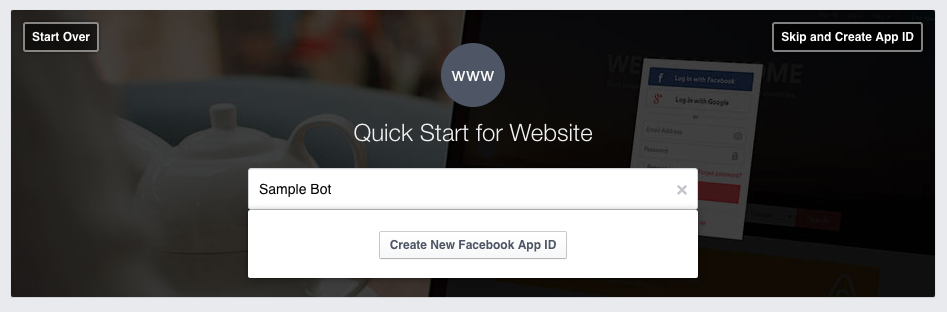
アプリ名を適当に入力してCreate New Facebook App IDをクリック。

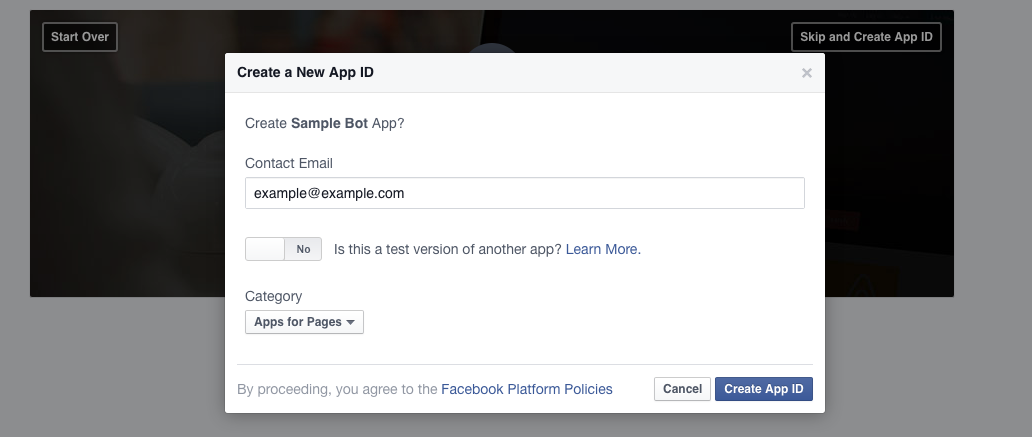
メールアドレスを入力して、Categoryを選択。 どれでもいいですが、今回はApps for Pagesを選択しました。 Create App IDをクリック。。

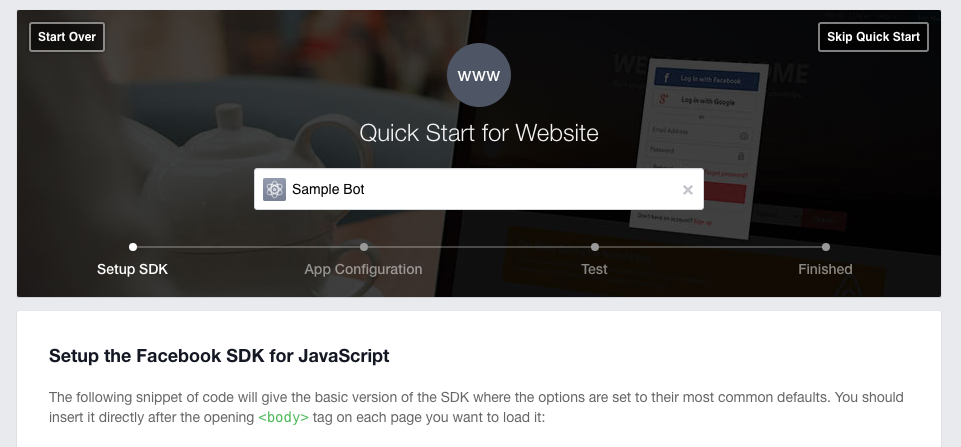
こんな画面に遷移するので、下にスクロールしてください。

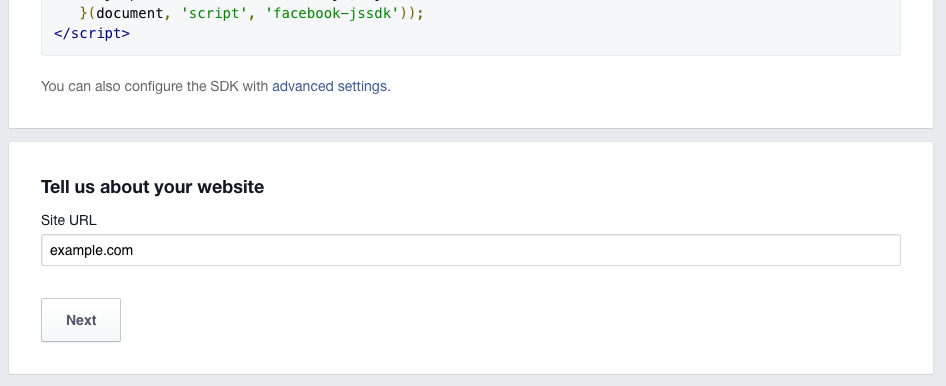
webサイトのURLを聞かれるので、URLを入力します。 自分のサイトを持っていたら自分のサイトのURLで。なければ適当なURLでも大丈夫です。

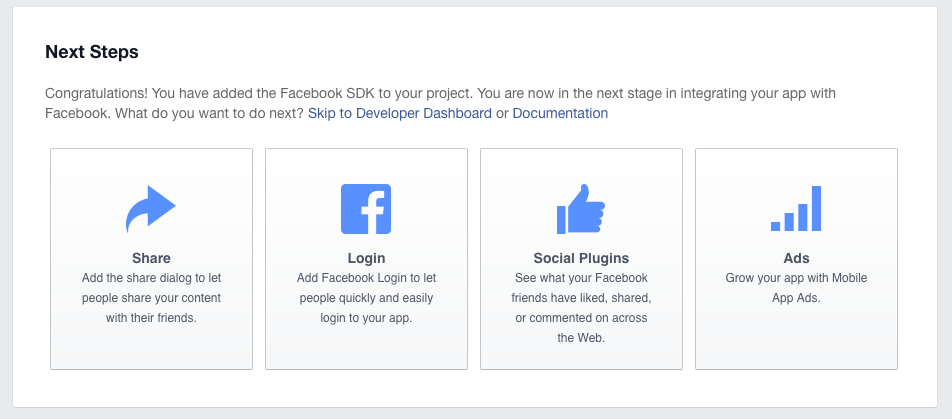
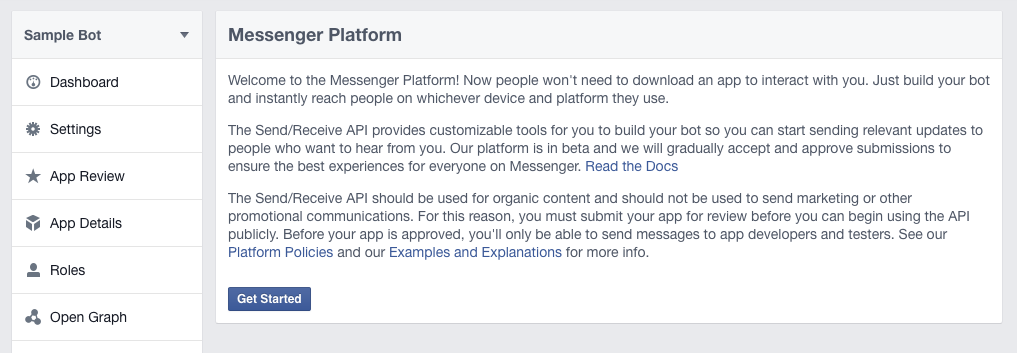
これでFacebookアプリができたので、Skip To Developer Dashboardをクリックすると、アプリのダッシュボードに飛びます。

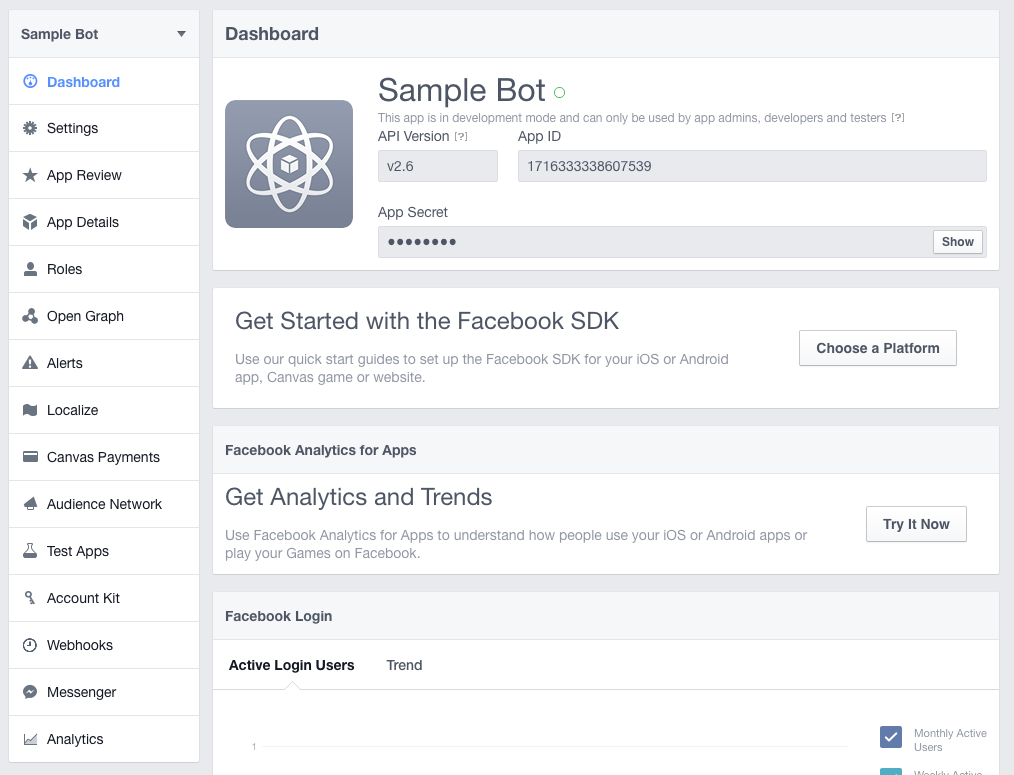
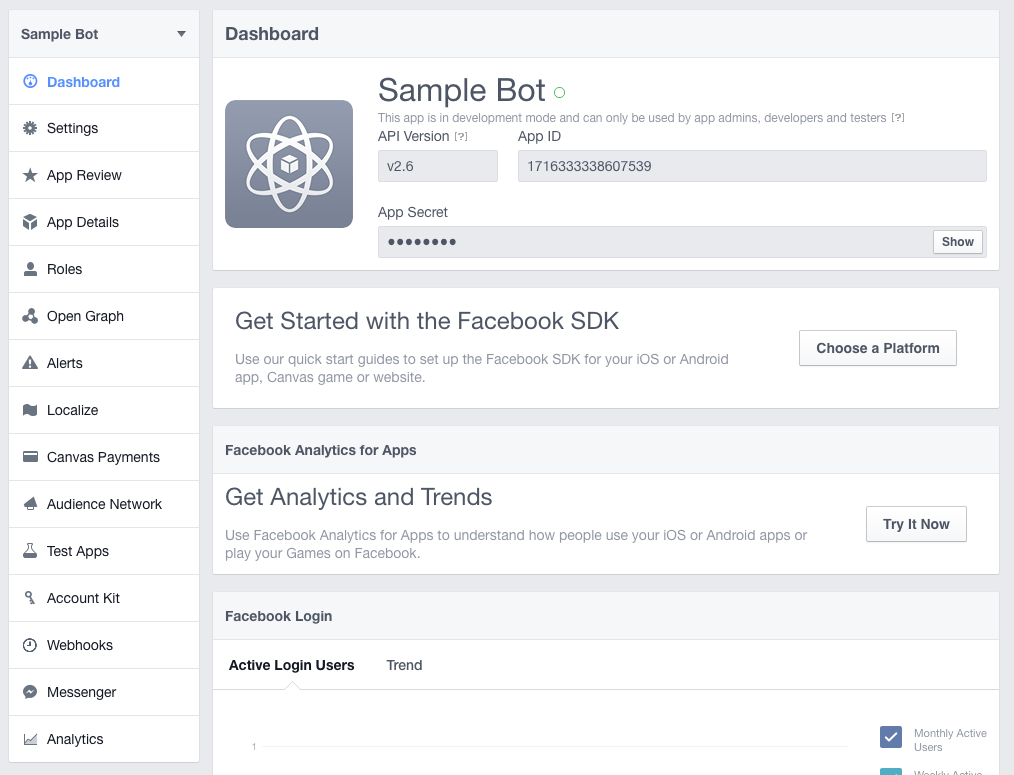
これでFacebook Appができました。 ダッシュボードはこちらから飛べるので、見失ったらこちらをクリックしてください。
All Apps - Facebook for Developers- - -
疎通確認
Botを使うにはFacebook Appと自作APIの間でリクエストが通るかどうかチェックする必要があるので、その作業を行います。

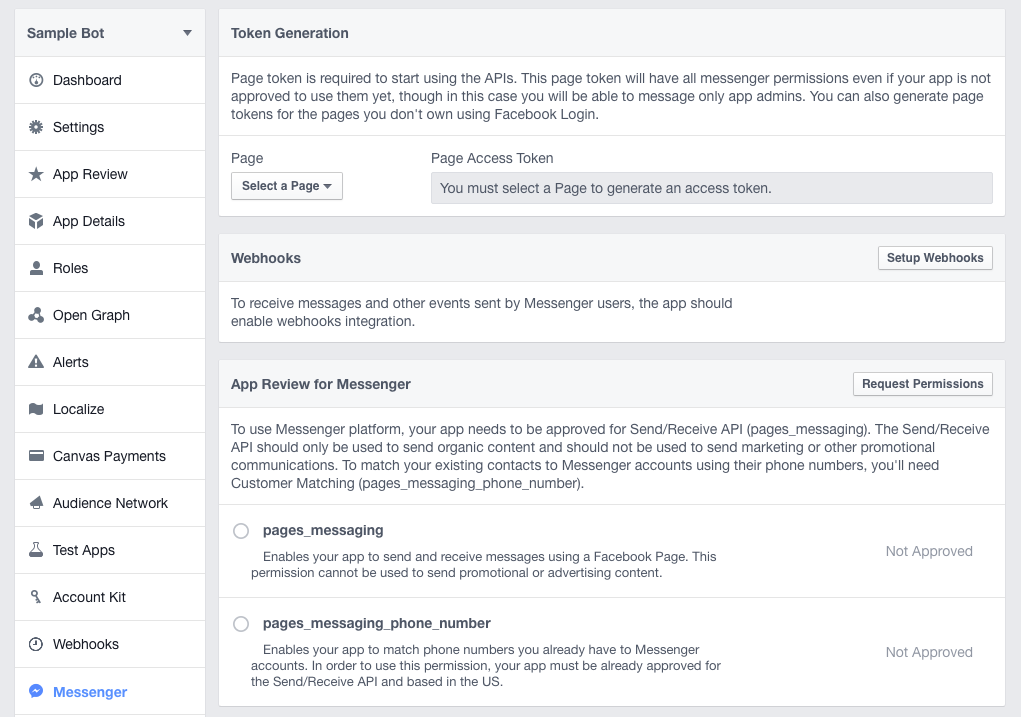
まず、Facebook Appのダッシュボードでmessengerタブを開く(左下のMessengerを押して下さい)

Get Startedをクリック

webhooksをクリックします。

webscriptで設定したURLと、tokenとして適当な文字列(ここではtokenexample)を入力し、messagesにチェックを入れVerify and Saveを押します。 もしここでtokenexampleから他の文字列に変えていたら、webscript上の
-- 認証情報 設定内容に応じて書き換えてください。
messenger_token = 'tokenexample' -- Facebookとの疎通確認時に使うトークン(webhookで設定したものです)
access_token = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' -- 利用するFacebookページのアクセストークン
ここでtokenexampleとなっているところも変更してください。 この時に裏で設定したCallback URLに対してGETリクエストが飛ばせれ、webscriptに入力した
-- GETリクエストがきたら、疎通確認を実行
if request.method == 'GET' then
-- 自分で設定したtokenとFacebookからリクエストされたtokenが一致していたら、hub.challengeパラメータに入っている値を返す(これが返されてるかどうかで疎通確認が行われます)
if request.query['hub.verify_token'] == messenger_token then
return request.query['hub.challenge']
else
return false
end
この部分が呼ばれ、Facebookと自作のAPIが正しく疎通できているか確認されます。

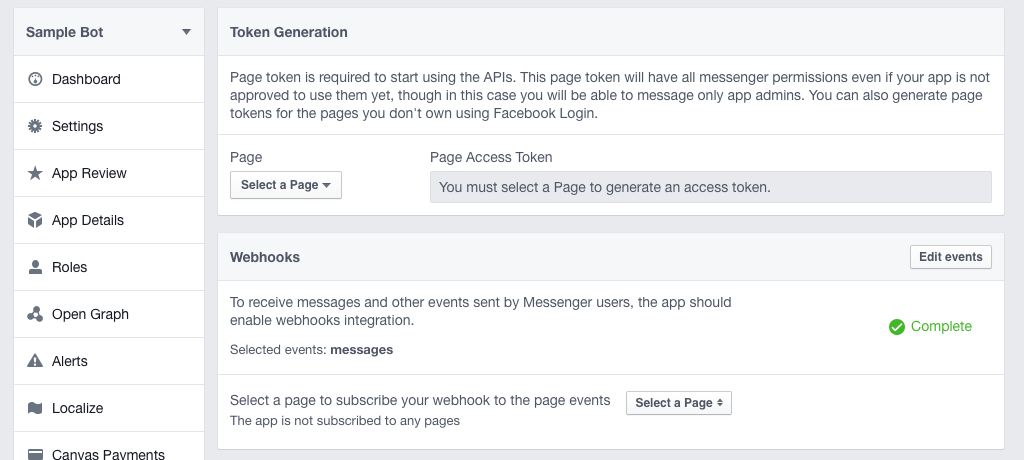
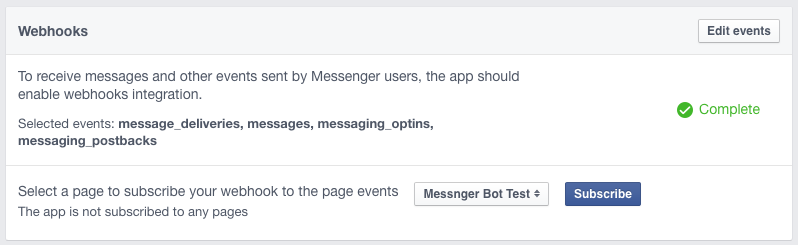
問題なく疎通確認できたらこの通りCmpleteが表示されるので、次はその下のSelect a Pageで今回作ったFacebook Pageを選択

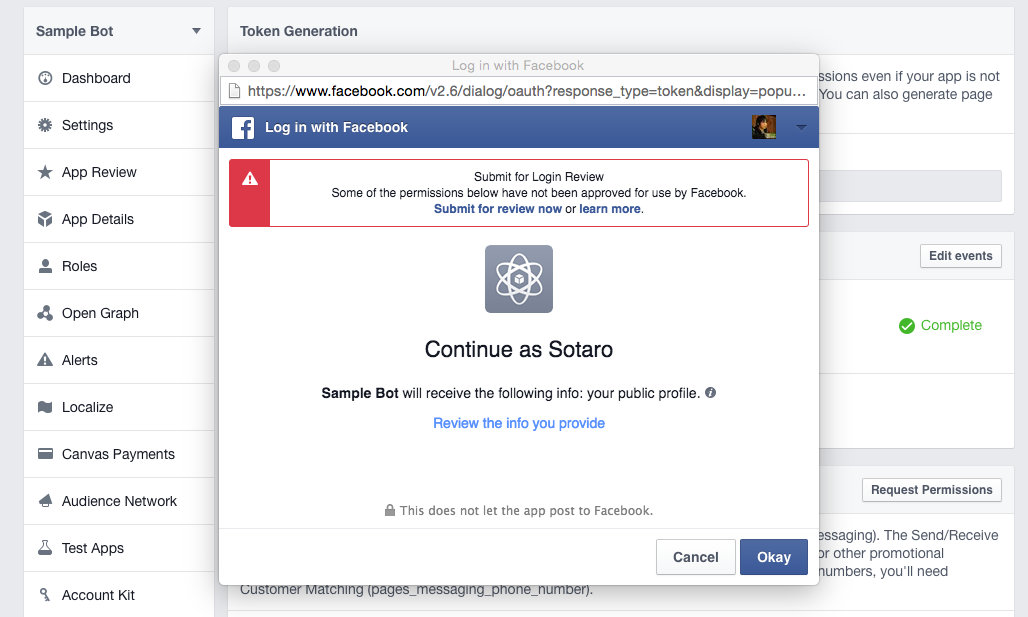
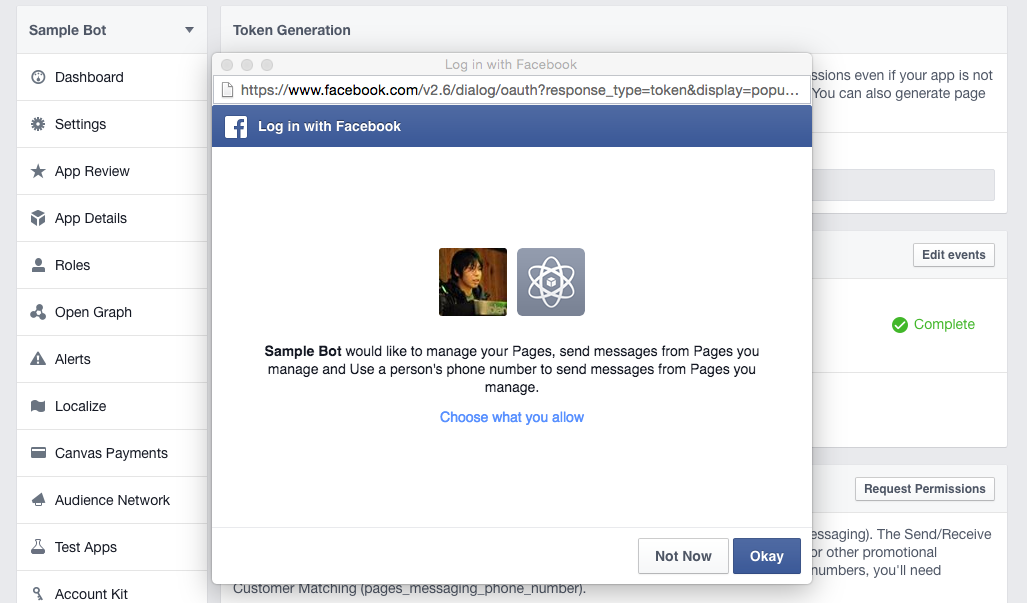
こんなダイアログがでるのでOkayをクリック。

次もOkayをクリック。

ページが選択されたので、Subscribeをクリックします。

最後に、ダッシュボード上部のToken Generationの欄の Select a Pageで今回作ったFacebookページを選択し、表示された長い文字列をコピーします。(クリックするとコピーされます。) そして、webscriptの編集画面で
-- 認証情報 設定内容に応じて書き換えてください。
messenger_token = 'tokenexample' -- Facebookとの疎通確認時に使うトークン(webhookで設定したものです)
access_token = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' -- 利用するFacebookページのアクセストークン
ここのXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXとなっているところに貼り付けてください。 そして、Saveを押します。
動作確認
ここまで上手くいっていればBot動くはずなので、動作確認をしようと思います。 まず今回作ったFacebook ページにアクセスしてください。

Messageをクリック

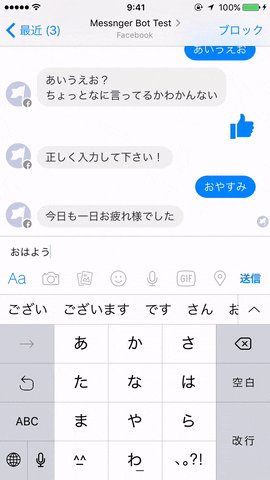
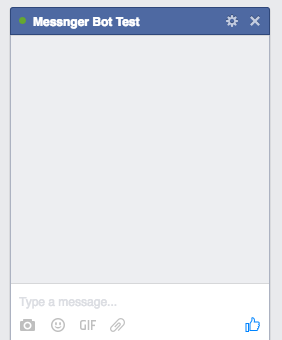
チャットボックスが表示されるので何か文字を入力してください。
完成
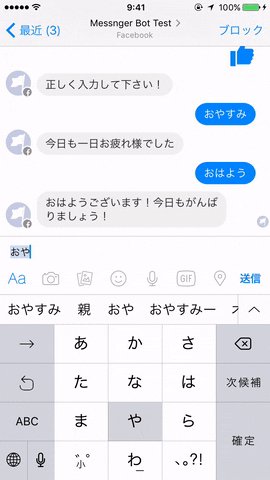
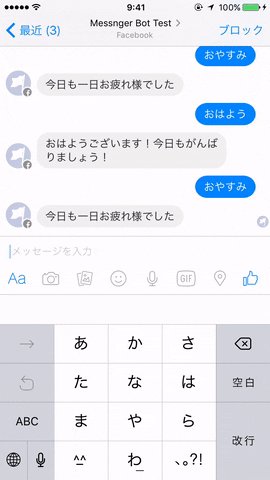
返事がきたら成功です!

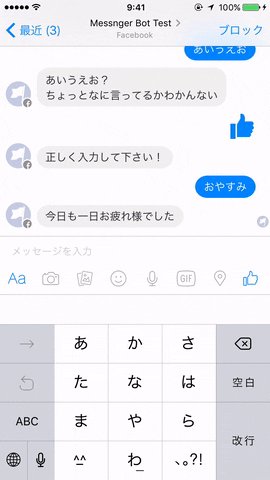
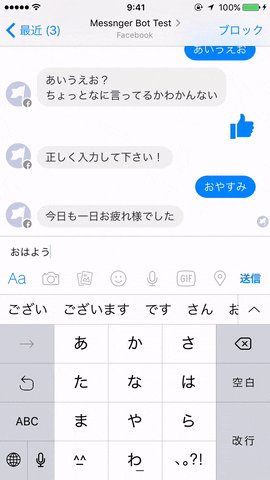
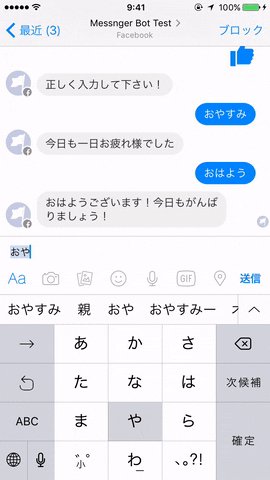
スマホでも勿論動作します。

if messaging.message and messaging.message.text then
-- 変数received_messageに空欄を一旦代入(メッセージ)
received_message = messaging.message.text -- 変数received_messageに受信したメッセージ内容を代入
--- メッセージを決める処理
if received_message == 'おはよう' then
response_message = 'おはようございます!今日もがんばりましょう!' --- 変数received_messageの中身が「おはよう」だったら、「おはようございます!今日もがんばりましょう!」を変数response_messageに代入 (以下コピペで条件を追加していけます)
elseif received_message == 'おやすみ' then
response_message = '今日も一日お疲れ様でした'
elseif received_message == 'やられたらやり返す' then
response_message = '倍返しだ!'
else --- 上のどの条件にも該当しなかったら、変数response_messageに「[送信内容]? ちょっとなに言ってるかわからない」を代入 \n は改行するコードです。
response_message = received_message .. '? \nちょっとなに言ってるかわかんない'
end
else
-- messagging内にmessageというパラメータとmessage.testというパラメータが入っていなかったら(=スタンプや位置情報だったら)以下のメッセージを代入
response_message = '正しく入力して下さい!'
end
コードのこの辺をいじるとメッセージの条件を変えられるので色々いじって遊んでみましょう (変更したらsaveを押すのを忘れずに!)
最後に
作ったBotはちゃんと動きましたでしょうか? webscriptはあくまでプロトタイプ用なので、これが上手くうごいたら次はサーバーを用意するなりして他の言語 (rubyとかphpだと情報源が多そうです)でもうちょっと高度なBot作成も試してみてください。 また、Botに関する情報共有用のFacebookグループを作ってみました。 記事の内容についてやBotについての質問があれば、ここに書いていただければ分かる範囲でお答えするので、興味がある方は是非入って下さい! こちらです ↓↓↓
Posted by fjmk.jp on Sunday, April 17, 2016
【エンジニアじゃなくてもできる】一切お金をかけずにブラウザ上で10分でLINE BOTを作る方法

LINE Bot Trial Apiが開放されて、Bot作ってみた系を沢山見かけるようになりましたが、「1万人限定らしいからアカウントとってみたけど、BOTの作り方とかよくわかんない」という方も結構いるんじゃないでしょうか。
LINE BOTを動かすには、プログラムを書く必要があるのは勿論のことながら、
- サーバーを用意しなきゃだったり、
- SSL証明書を用意しなきゃだったり、
- 固定IPを用意しなきゃいけなかったり
等々色々やることがあり、この辺の知識がない状態で必要な環境を自分で用意するとなると結構骨が折れます。(とはいっても調べながらやればなんとななるとは思いますが!)
色々調べてみたところ、技術的な前提知識がなくてもとりあえずLINE BOTで遊べる方法があったので、まとめてみました。
続きを読む